Step by step instructions to Easily Lazy Load Images in WordPress (2 Ways)
Would you like to figure out how to lethargic burden pictures in WordPress?
Apathetic stacking permits your site to possibly stack pictures when a client looks down to a particular picture, which decreases site load time and further develops site execution.
Most mainstream locales that are picture weighty utilize sluggish stacking to help site speed and execution.
In this article, we will tell you the best way to effectively sluggish burden pictures in WordPress, bit by bit.
Why Lazy Load Images in WordPress?
Languid stacking your WordPress pictures can accelerate your site and offer a superior client experience.
Nobody enjoys slow sites. Indeed, an exhibition study tracked down that a solitary second deferral in page load time prompts 7% less changes, 11% less site visits, and 16% reduction in consumer loyalty.
Web indexes like Google don't care for slow stacking sites by the same token. This is the reason quicker locales rank higher in the list items.
Pictures set aside the most effort to stack on your site contrasted with other web components. On the off chance that you add a great deal of pictures to your articles, each picture builds your page load time.
One approach to deal with the present circumstance is to utilize a CDN administration, as BunnyCDN. A CDN will allow a client to download pictures from a web worker nearest to them and lessen site stacking speeds.
Be that as it may, your pictures will in any case be stacked and influence the general page load time. To beat this issue, you can postpone picture stacking by carrying out apathetic burden on your site.
How does lazy stacking for pictures work?
Rather than stacking every one of your pictures on the double, apathetic stacking downloads just the pictures noticeable on the client's screen. It replaces any remaining pictures with a placeholder picture or clear space.
As a client looks down, your site loads pictures that are noticeable in the program's review region.
Lethargic stacking can be extremely useful to your WordPress blog.
- It lessens the underlying site page stacking time, so clients will see your site quicker
- It monitors data transmission by just conveying pictures that are seen and can save money on facilitating costs
The arrival of WordPress 5.5 added lethargic stacking as a default highlight.
In any case, assuming you need to tweak how your pictures sluggish burden, and lethargic burden foundation pictures, then, at that point you'll have to utilize a WordPress module.
Note: Although languid stacking will assist with further developing site stacking speed, you ought to consistently advance pictures for the web prior to transferring to WordPress for greatest execution.
For additional subtleties, see our aide on the best way to improve pictures for web execution without losing quality.
We will share two distinct WordPress modules that can assist you with effectively setting up sluggish stacking for WordPress pictures. You can utilize the fast connections beneath to hop directly to the technique you need to utilize.
- Apathetic burden WordPress pictures with WP Rocket
- Apathetic burden WordPress pictures with Optimole
Strategy 1. Apathetic Load Images in WordPress with WP Rocket
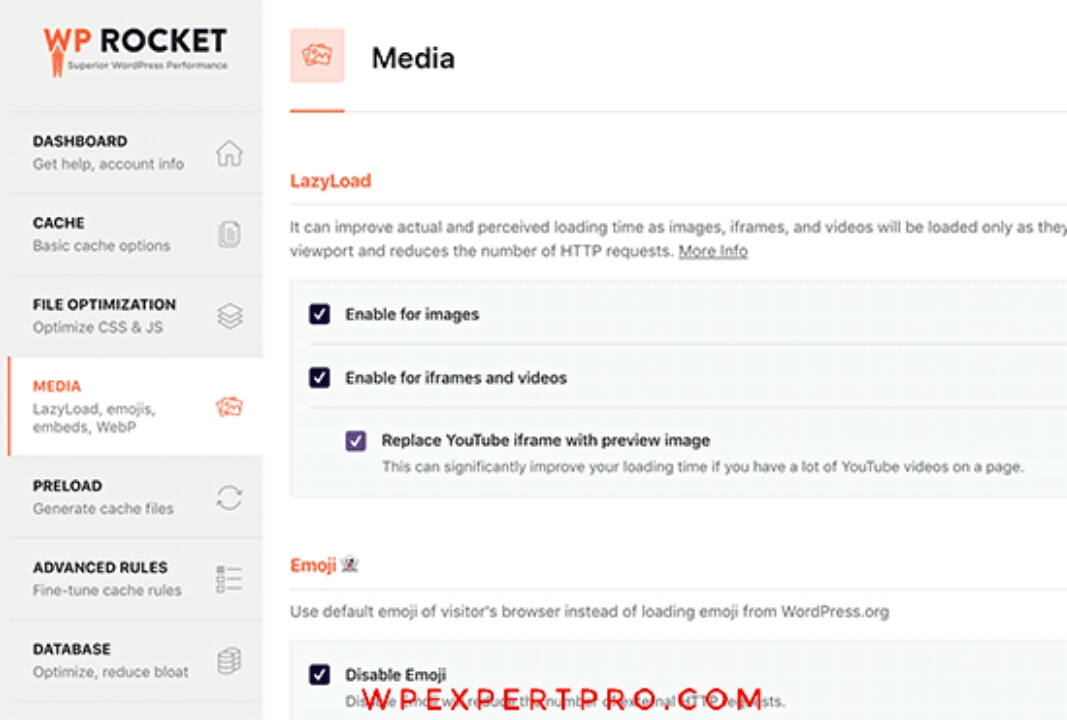
We prescribe utilizing the WP Rocket module to lethargic burden pictures in WordPress. It's the best WordPress reserving module on the lookout and allows you effectively to turn on picture sluggish stacking.
Beside that, it's an exceptionally amazing module that assists you with advancing your site speed without knowing complex specialized terms.
Directly out of the case, the entirety of their default suggested reserving settings will enormously accelerate your WordPress site.
To empower picture lethargic stacking, you should simply check a couple boxes. You can even empower sluggish stacking for recordings, which will further develop your site speed considerably more.
For additional subtleties, see our aide on the most proficient method to appropriately introduce and arrangement WP Rocket in WordPress.
Note: assuming you're utilizing Siteground as your WordPress facilitating supplier, you can utilize the free SiteGround Optimizer module that has comparative languid stacking highlights.
Technique 2. Lethargic Load Images in WordPress with Optimole
This strategy utilizes the free Optimole module. It's outstanding amongst other WordPress picture pressure modules and allows you effectively to empower picture languid stacking.
Assuming you get more than 5,000 guests each month, you'll need the premium adaptation.
To start with, you need to introduce and initiate the module. For additional subtleties, see our bit by bit guide on the most proficient method to install a WordPress module.
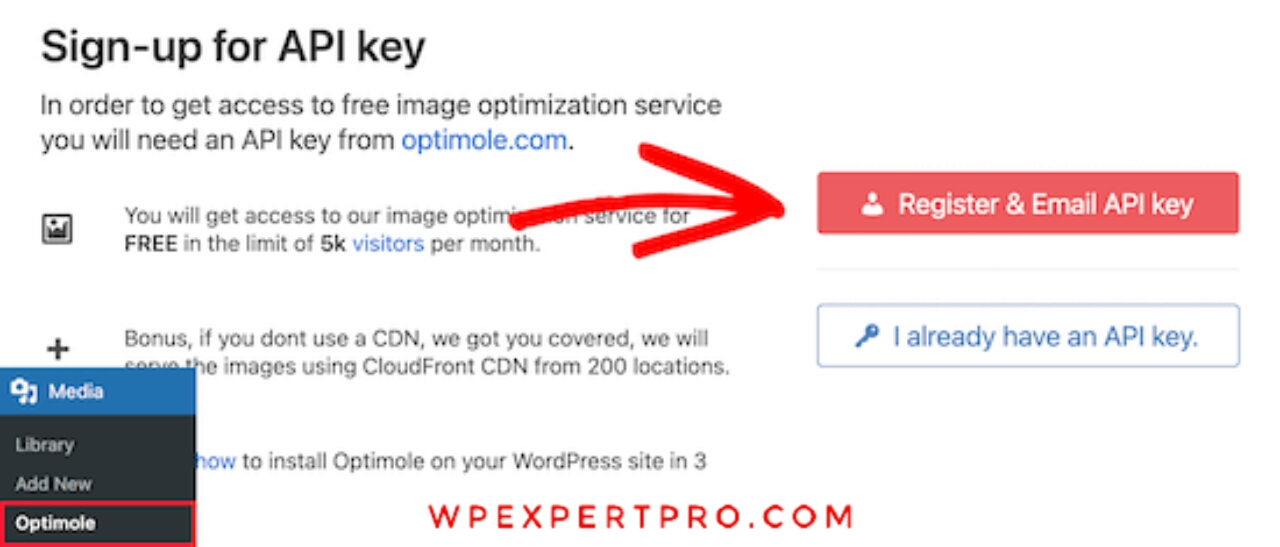
Upon enactment, go to Media » Optimole and afterward you need to pursue an API key
Basically click the 'Register and Email API key', and it will be messaged to you.
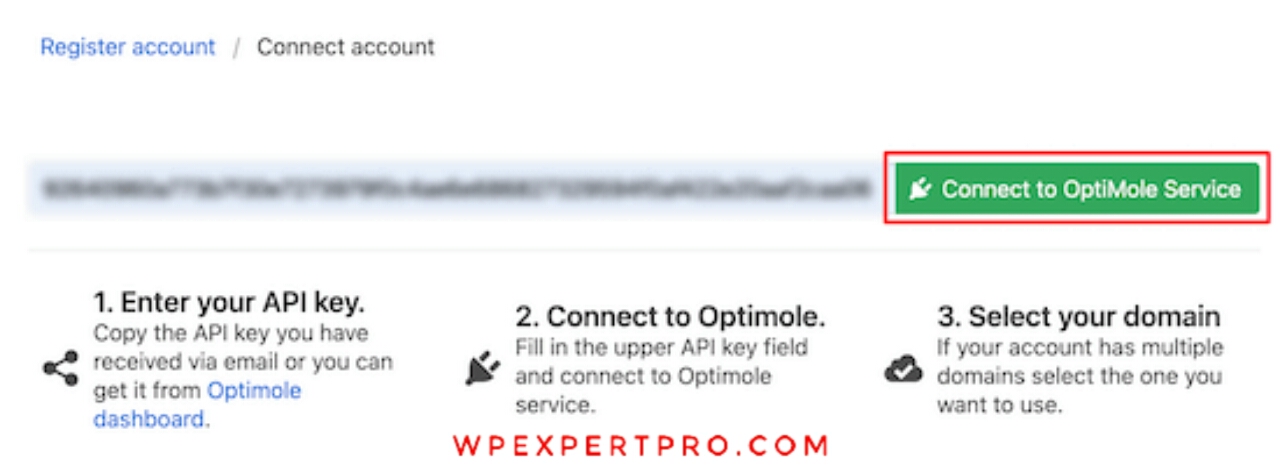
Then, at that point, enter your API key and snap 'Interface with Optimole Service'.
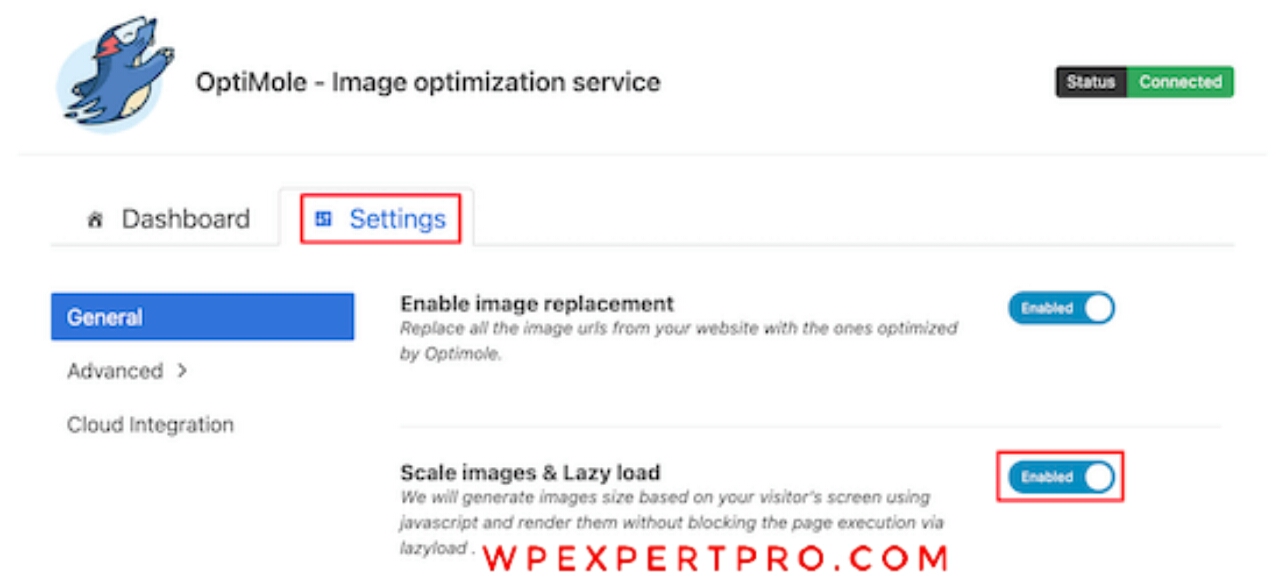
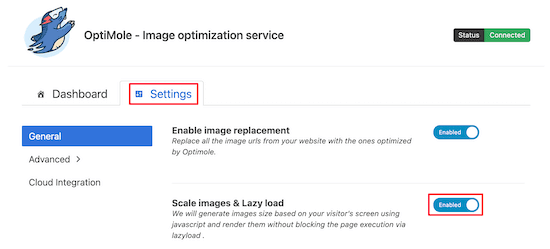
From that point forward, click on the 'Settings' tab.
Here you can ensure the' Scale pictures and Lazy burden' setting is empowered. This will create pictures dependent on your guest's screen estimate and further develop stacking speeds.
Then, click on the 'Progressed' menu alternative and select 'Lazyload'.
On this screen, there are a couple of various settings that let you alter how your pictures will apathetic burden.
To begin with, you can change the 'Bar first number of pictures from lazyload' setting. This will stop pictures at the highest point of your posts or pages from sluggish stacking, so pictures around the top will consistently show up.
You can set this to 0 assuming you need each picture to apathetic burden.
Then, you can empower the 'Scale Images' slider.
This will scale pictures to the guest's screen size and make your page load quicker.
From that point onward, you can turn on the 'Empower lazyload for foundation pictures' setting.
This will sluggish burden your experience pictures, which can be the absolute biggest pictures on your site.
Some other setting you can empower is languid stacking installed recordings and iframes. On the off chance that you have a great deal of implanted video content, you'll need to turn on this setting.
This will stack a placeholder picture instead of the video. At the point when it's tapped the full video will stack.
You can keep on modifying these settings and see what turns out best for your site and your pictures.
Before you leave the module settings, try to tap the 'Save changes' catch.
We trust this article assisted you with figuring out how to lethargic burden pictures in WordPress.