Do you want to learn how to use WordPress to develop custom page layouts? Without writing any code, Beaver Builder allows you to create your own page layouts. In this tutorial, we'll look at Beaver Builder and teach you how to use it to create custom page layouts in WordPress.
Why Do You Need Custom Page Layouts, and When Do You Need Them?
Many premium WordPress themes have ready-to-use page layouts for various website sections. However, a built-in plan may not always meet your demands.
By building a child theme and then adding your own page templates to it, you may create custom page templates in WordPress. However, you'll need some PHP, HTML, and CSS understanding to make this work.
Beaver Builder comes in handy here. It's a WordPress page builder with drag-and-drop functionality. It allows you to build custom page layouts without having to write any code.
Review of Beaver Builder
Beaver Builder is a very user-friendly and beginner-friendly program. At the same time, it comes with a plethora of useful options for creating professional-looking pages.
It is compatible with all WordPress themes and includes a large number of modules that you can simply drag and drop onto your page. You may construct whatever type of layout you want and arrange it exactly how you want it.
We'll teach you how to use Beaver Builder to build custom page layouts in WordPress in our Beaver Builder review.
Let's get this party started.
Beaver Builder Plugin Installation First
you must purchase the Beaver Builder plugin. It's a premium plugin, with unlimited sites beginning at $99 per year.
The Beaver Builder plugin must then be installed and activated. See our step-by-step guide on installing a WordPress plugin for more information.
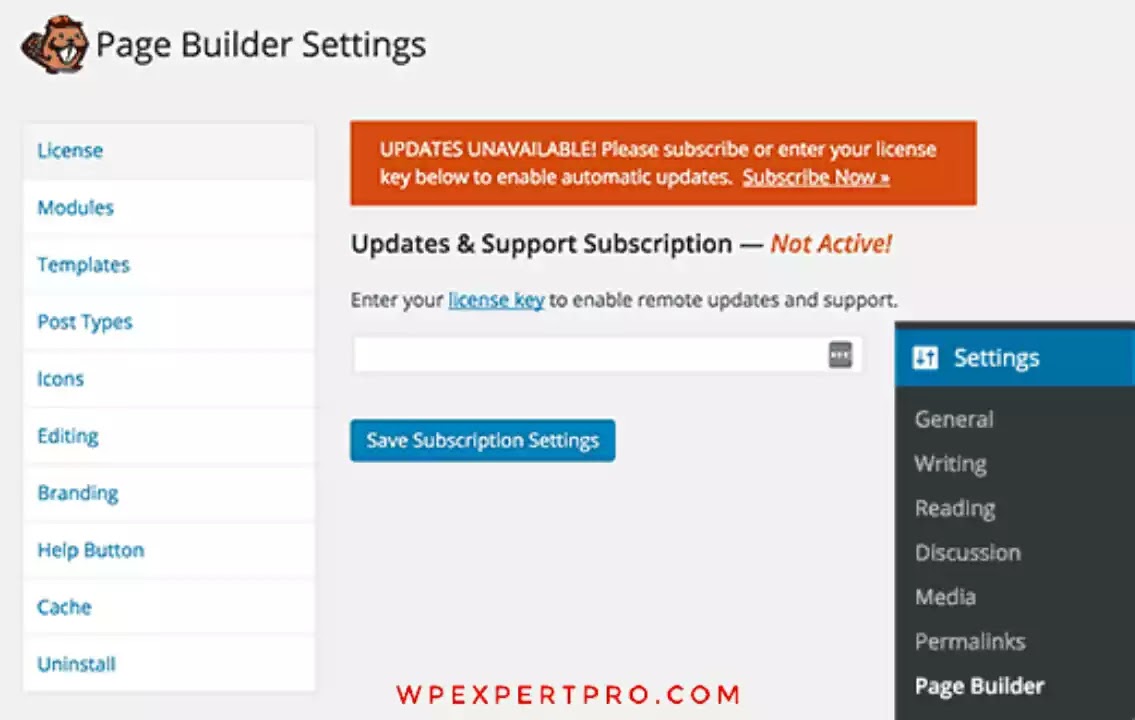
After activation, go to Settings » Page Builder and enter your license key there.
You are now ready to build amazing page layouts after entering your license key.
Using Beaver Builder to Create Your First Custom Page Layout
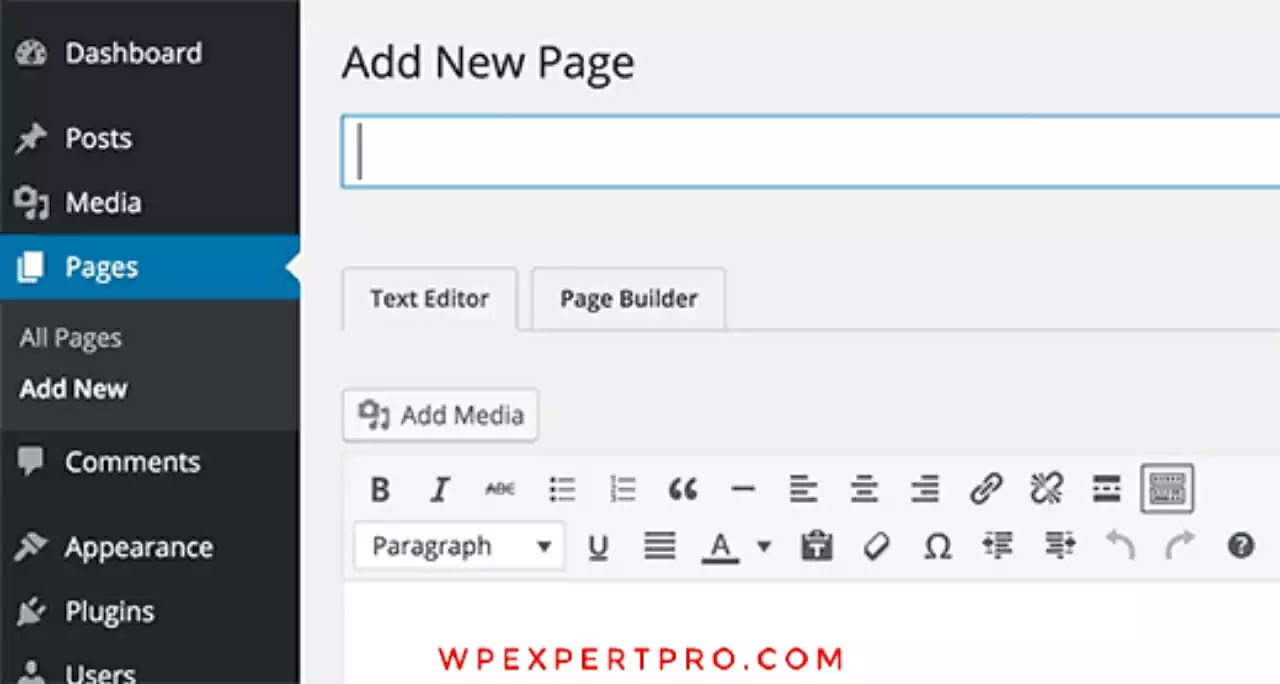
Simply go to Pages » Add New in WordPress and create a new page. In the WordPress editor, you'll see a new Page Builder tab.
To use the Beaver Builder, go to the ‘Page Builder' tab.
If this is your first time using Beaver Builder, a welcome popup will appear, providing you a tour.
You can now skip the tour by clicking the No Thanks button. You won't need the tour because we'll walk you through different features in this guide.
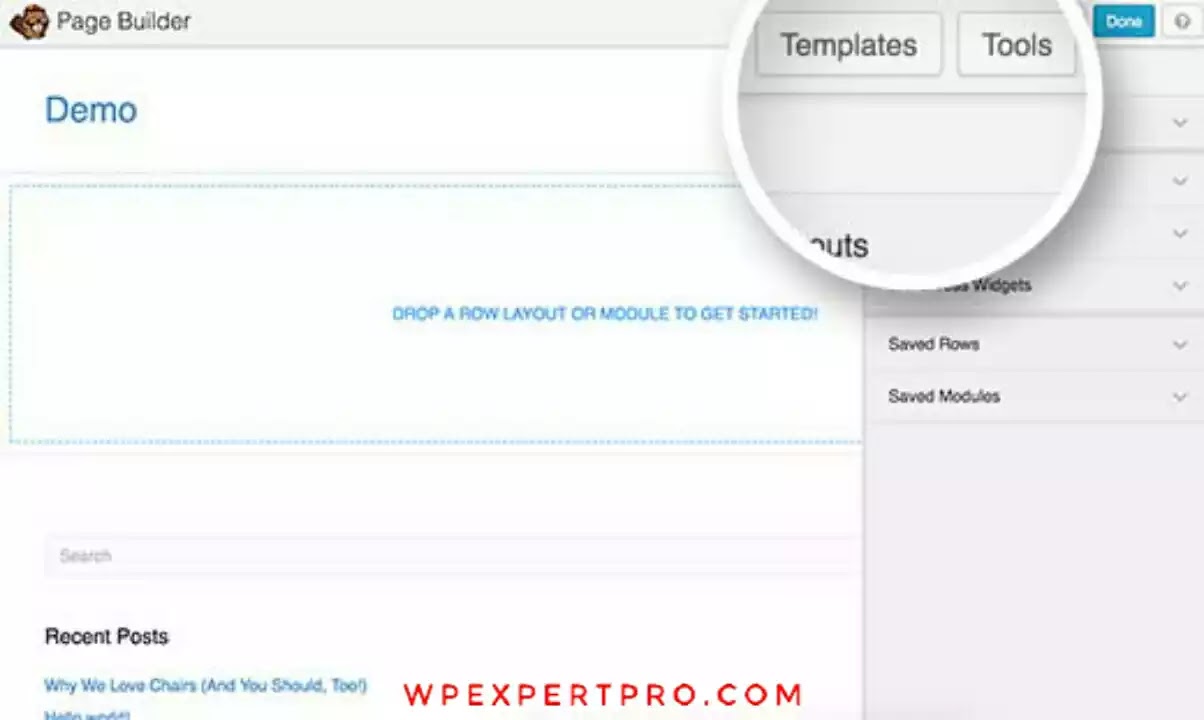
After that, go to the top menu and click the Templates icon.
Beaver Builder includes numerous professionally designed templates to help you get started quickly.
Don't worry, the template may be customized as much as you want. It's simply a shortcut to getting you started with a layout.
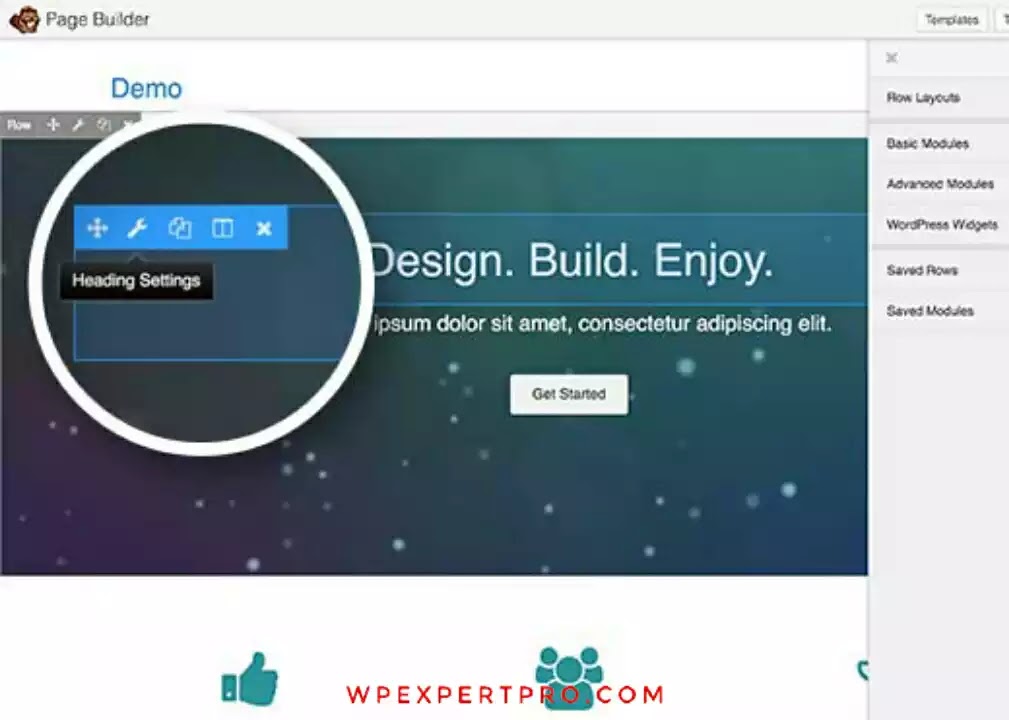
Beaver Builder will load a layout in the preview window when you select one. When you point your mouse over an object, Beaver Builder will highlight it.
To edit any highlighted item, simply click the wrench icon on it.
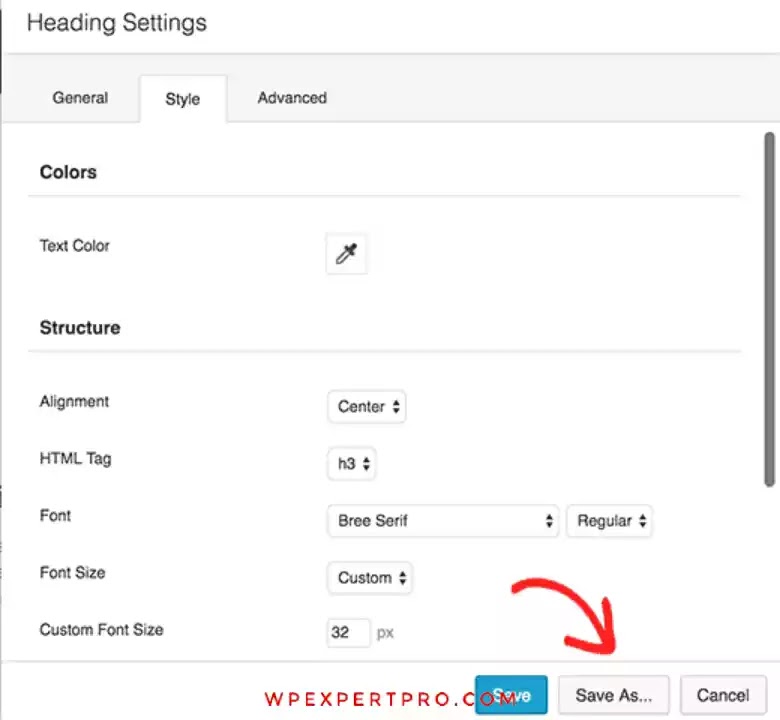
You'll see a popup with many settings that you can change in Beaver Builder. You can alter the text, color, background, font, padding, and margin, among other things.
You may also drag and drop an item around the page by clicking on it in the live preview.
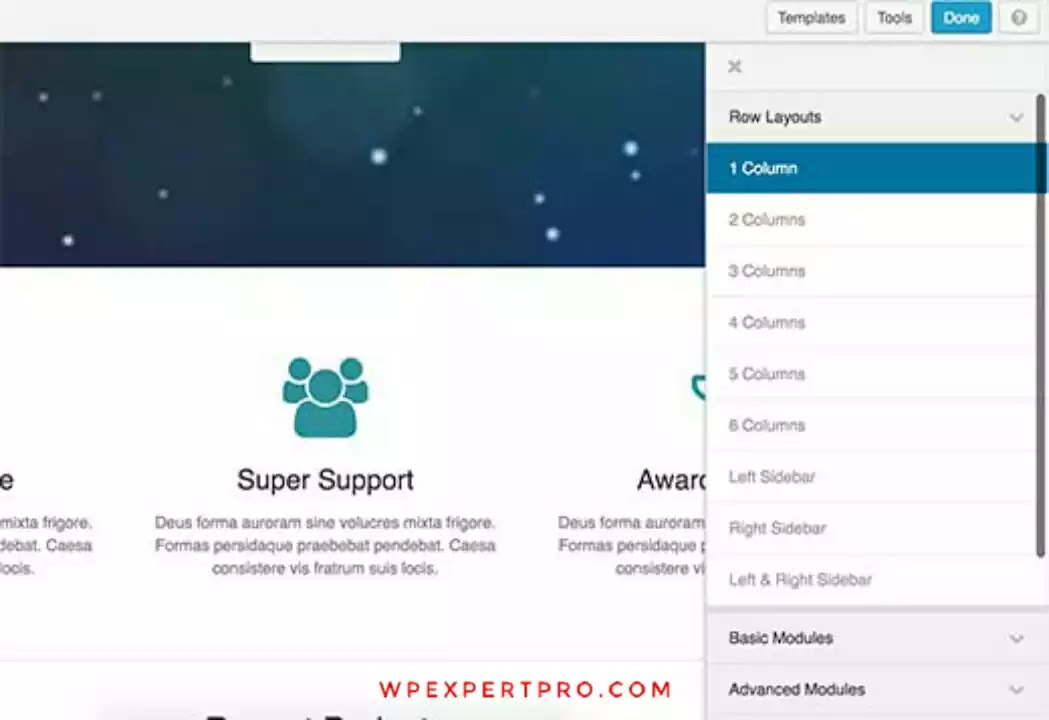
Rows are the foundation of Beaver Builder layouts. Rows can be rearranged by dragging and dropping. A new row can also be added or removed.
Simply select the amount of columns you want in your row from the Row Layouts option.
The row will be added to the live preview on your site by Beaver Builder.
You can use the basic or sophisticated modules and widgets to add things to your row. These modules enable you to add elements such as buttons, headings, text, photos, slideshows, music, video, and more.
Simply select an item and drop it into the newly created row. To update an item's properties, click on it.
You can also store a row or a module to use on other pages in the future. While editing a row or module, click the Save as button.
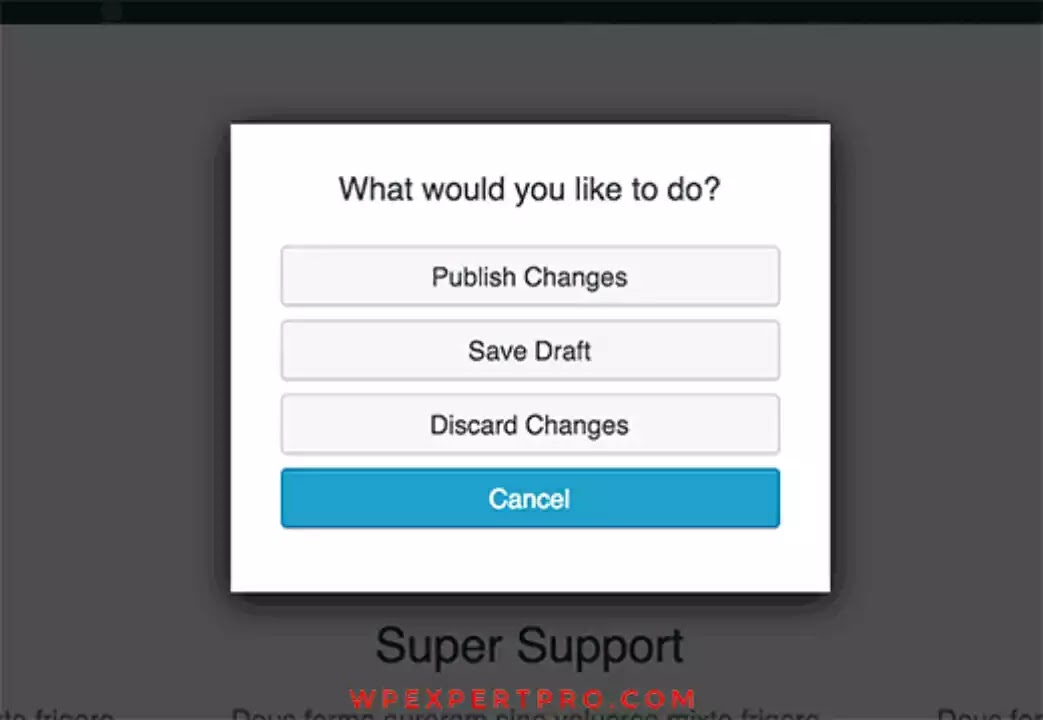
When you've completed editing your page, click the Done button. A popup with buttons to publish or save your page as a draft will appear in Beaver Builder.
You can also reuse a whole page layout on your WordPress site for other pages. To use Page Builder, simply open the page and then click the Tools button in the top bar.
A popup will appear in Beaver Builder. You can save the page as a template or simply reproduce the layout on a new page.
Using Beaver Builder to Manage Page Layout Templates
You can use Beaver Builder on an unlimited number of websites with each license. But how can you transfer your WordPress page layouts from one site to another?
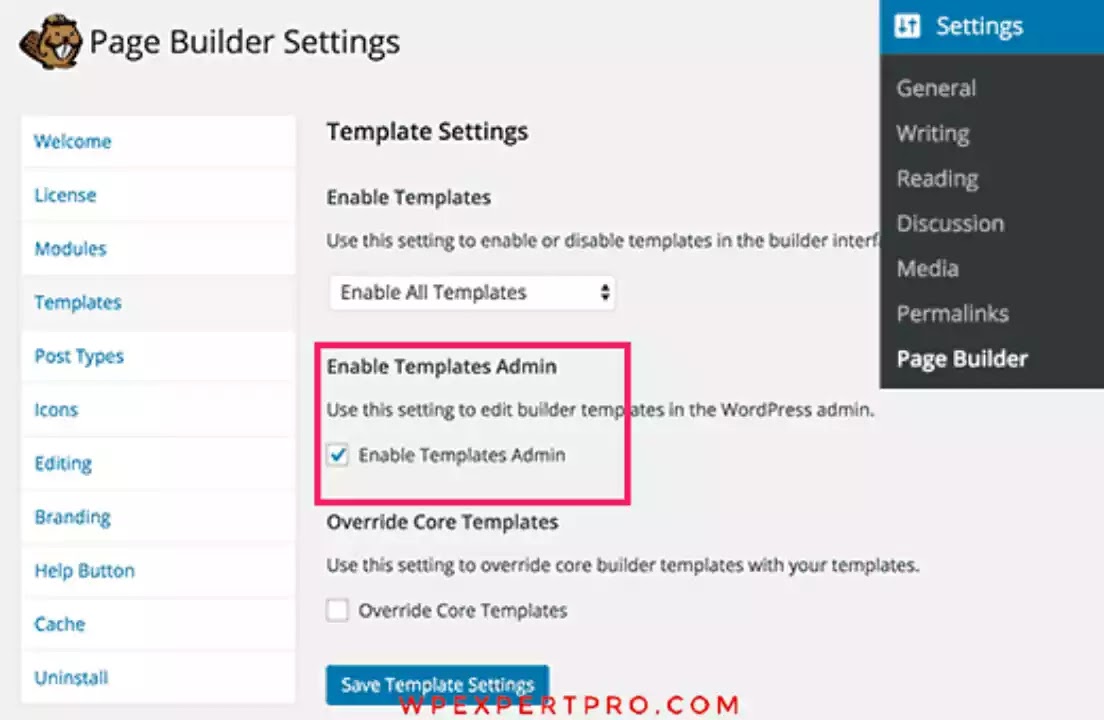
Beaver Builder uses a special post type called templates to hold user-created templates. It's hidden by default, but you can unlock it by heading to Settings » Page Builder and selecting the Templates tab.
Simply select the box next to the ‘Enable Templates Admin' option and save the template settings.
In your WordPress admin bar, you will notice a new menu item named Templates. On that page, all of the page layouts you've saved as templates will appear.
Because Beaver Builder templates are custom post types, you can easily export them using WordPress's built-in export tool.
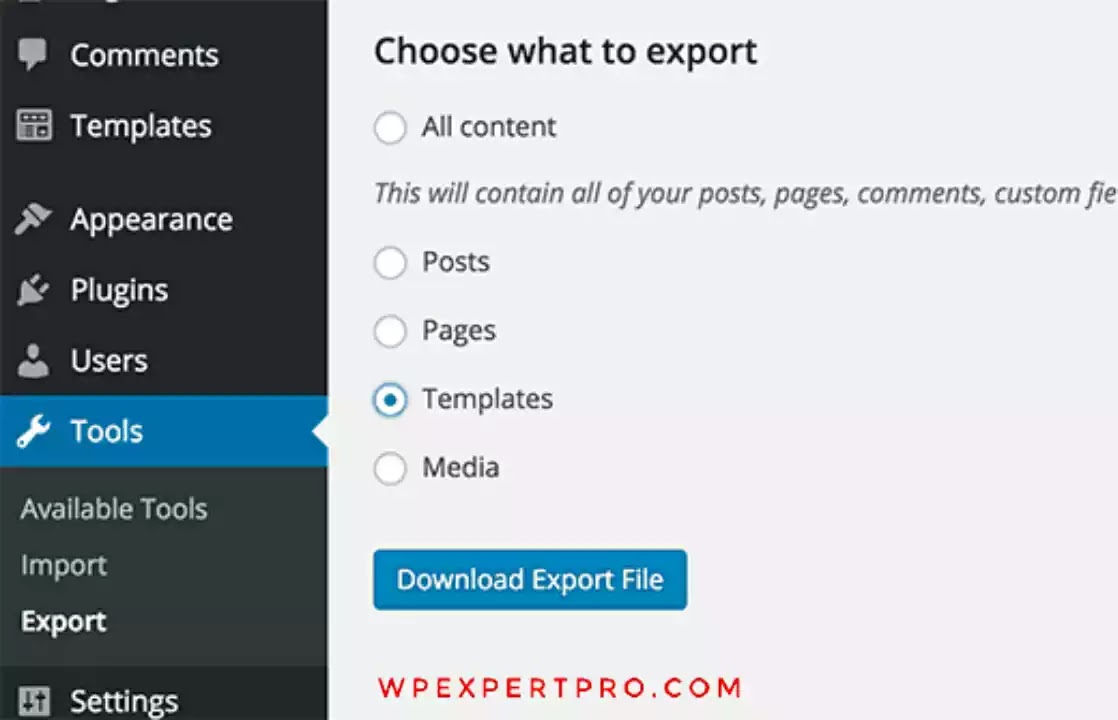
Select Templates from the Tools » Export page. When you click the "Download export file" button, WordPress will send you an XML file to download.
Now go to the WordPress site you wish to import the templates to and log in. Go to Settings » Import and select WordPress.
The WordPress importer plugin must be downloaded and installed. After that, you'll be able to simply upload and import your templates xml file.
That's all there is to it; we hope this post has shown you how to use Beaver Builder to create custom page layouts in WordPress.